Aufgabe: Auf einer Kategorieseite sollen in der Sidebar bestimmte Filter angezeigt werden.
Problem: Einige Filter wurden angezeigt, aber eine später noch angelegte filterbare Eigenschaft nicht.
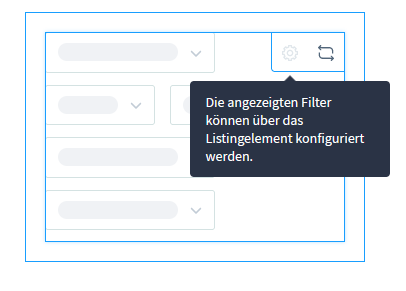
Lösung: Öffne das Layout der betroffenen Kategorieseite im Layout-Designer. Wenn du dort auf das ausgegraute Zahnrad des Filterelements klickst, wird dieser Hinweis angezeigt:

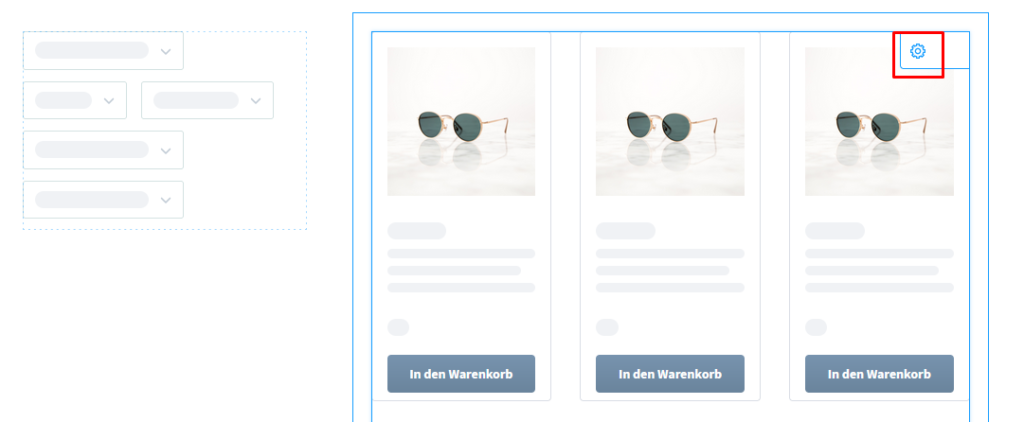
…und genau das ist auch die Lösung: Klicke auf das Zahnradsymbol des Listingelements:

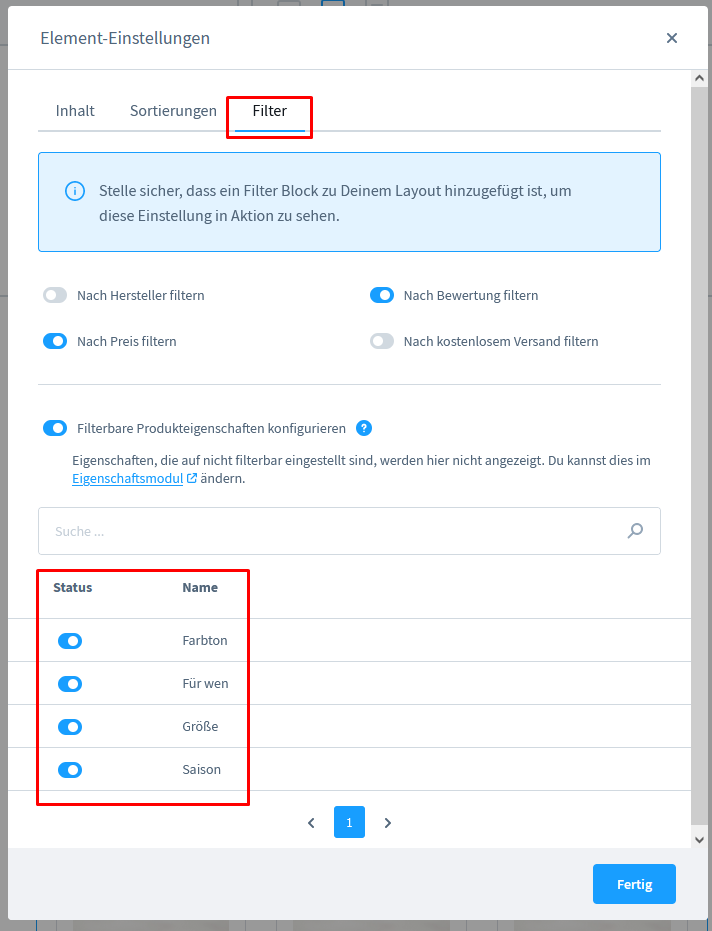
Im nun angezeigten Fenster können nun Inhalt, Sortierung und Filter beliebig angepasst werden:

…fertig! – ganz einfach, wenn man’s weiß 😉
